CSS: White Text Over Pictures
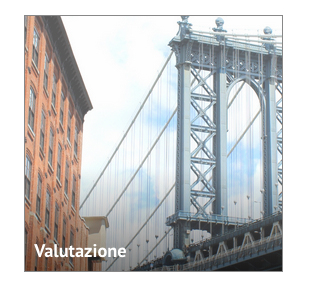
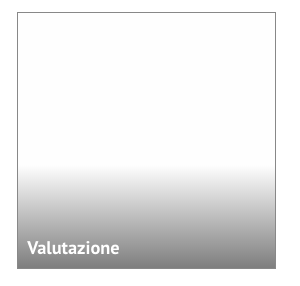
Text over pictures has been one of my biggest design frustrations because sometimes it just doesn't look "right". As a result, you could only do text-on-picture divs when you know the image is primarily light (using dark text) or primarily dark (using light text). Recently, I learned about an interesting technique of putting a dark gradient over the image so that a shadow covers the bottom, allowing you to put white text over the image. Try to see if you can identify the effect in the below images and in the side image!